10 Rare HTML Tags That Nobody Ever Uses
There’s way more to HTML than <div>, <a>, and <p>. Many sophisticated and powerful tags often go unnoticed.
1. The <abbr> tag
Defines an abbreviation or acronym, like HTML, CSS, and JS.
Hover over <abbr> to show the full form:

2. The <q> tag
Indicates a short inline quotation. Modern browsers typically wrap the enclosed text in quotation marks.

3. The <s> tag
Strikes through text to correct without destroying the change history. Similar to <del> and <ins>, which are meant for document updates.

4. The <mark> tag
Marks or highlights text with a yellow background color by default, similar to how browsers show search results.

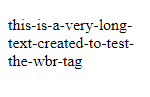
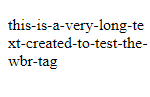
5. The <wbr> tag
Indicates where the browser can break text. Without <wbr>:

With <wbr>:

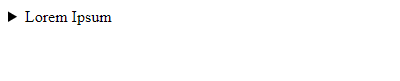
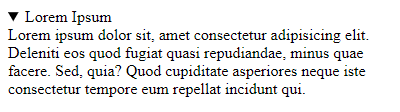
6. The <details> tag
Allows content to be expanded and contracted.
Contracted:

Expanded:

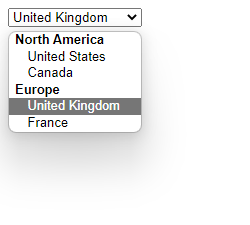
7. The <optgroup> tag
Groups options within a <select> element, useful for organizing large option lists.

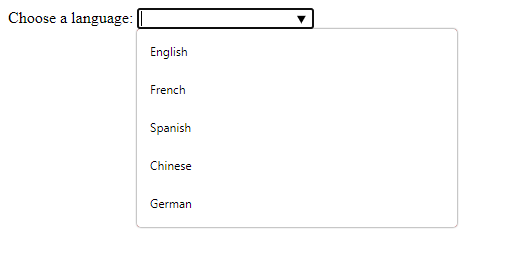
8. The <datalist> tag
Creates a dropdown list for autocomplete within an <input> element.

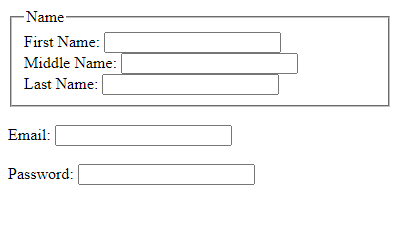
9. The <fieldset> tag
Creates a set of related form fields with a visual separation. The <legend> tag defines a caption for the <fieldset>.

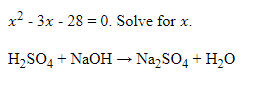
10. The <sup> and <sub> tags
<sup> for superscript and <sub> for subscript, useful for scientific notations.

Ref: Tari Ibaba - Medium