18 Awesome VSCode Extensions for Front-End Developers 🚀
Creating an effective development environment for front-end developers enables projects to be managed efficiently and progress swiftly. The extensions provided by Visual Studio Code further facilitate the development process and enhance productivity through collaboration. In this article, we will explore 20 awesome VSCode extensions for front-end developers.
1. Live Server
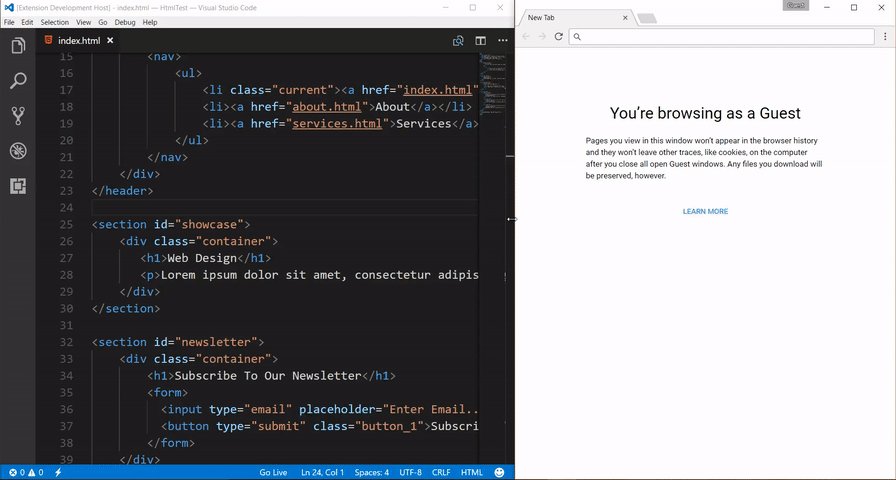
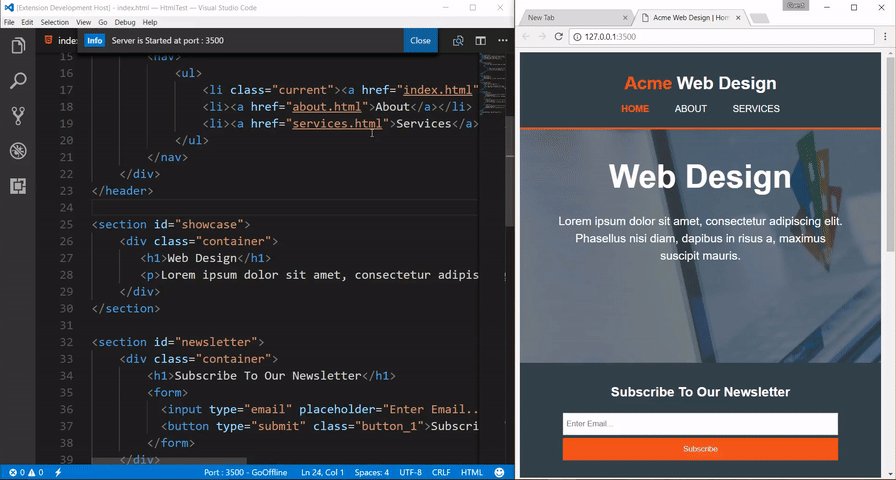
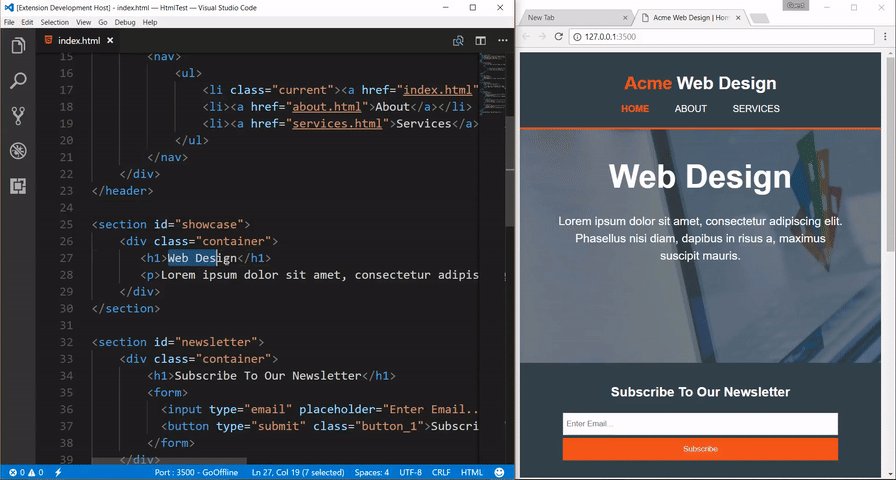
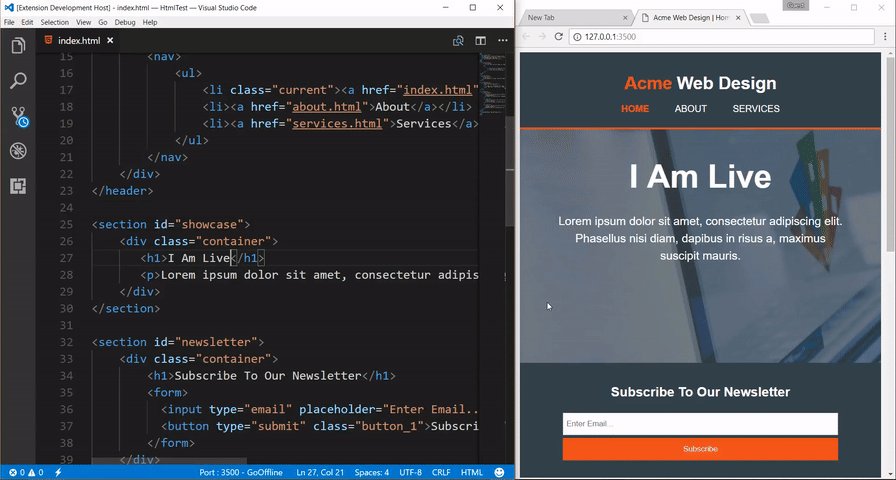
Live Server allows users to preview web pages live and track changes in real-time. This extension provides a live preview that automatically reloads in the browser when a file is saved.

Live Server - Visual Studio Marketplace
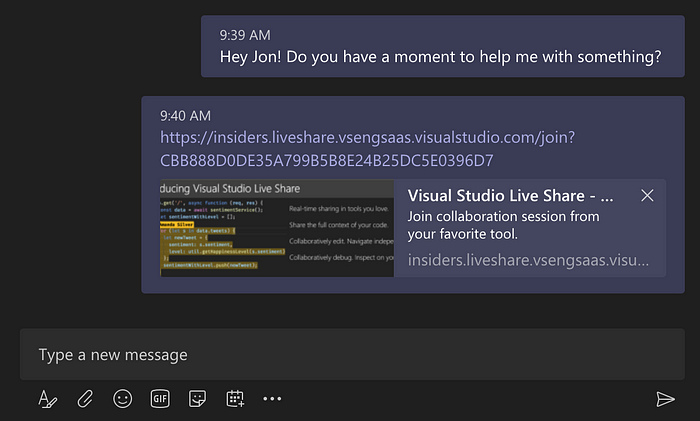
2. Live Share
Live Share enables real-time collaboration for developers. Team members in different locations can work together on the same project, making it ideal for writing code together, debugging, reviewing, or exchanging ideas.

Live Share - Visual Studio Marketplace
3. Prettier — Code Formatter
Prettier automatically formats and organizes code, ensuring adherence to style rules. It eliminates the need for manual code formatting, saving developers time.
Prettier - Code formatter - Visual Studio Marketplace
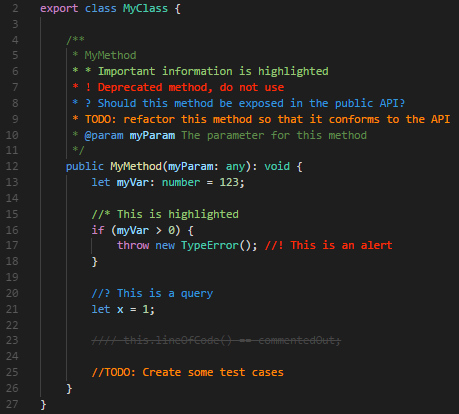
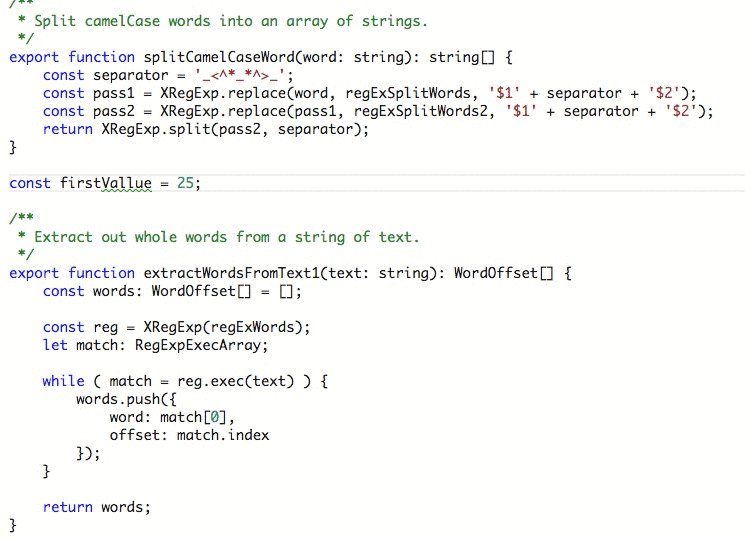
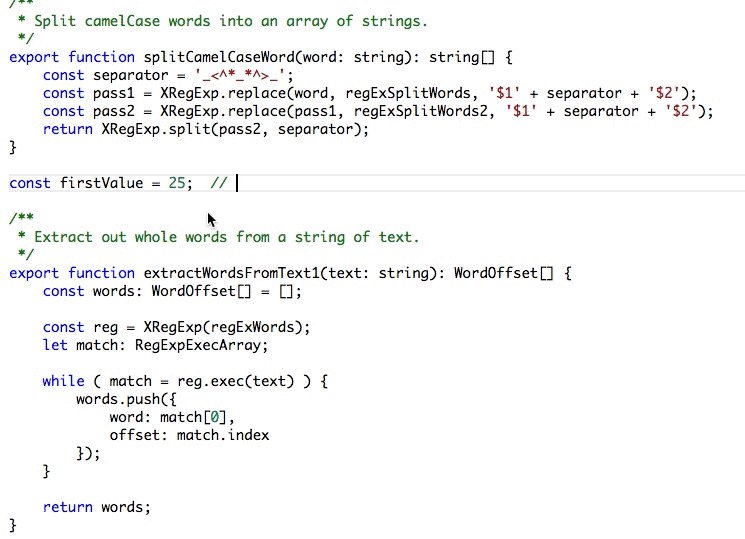
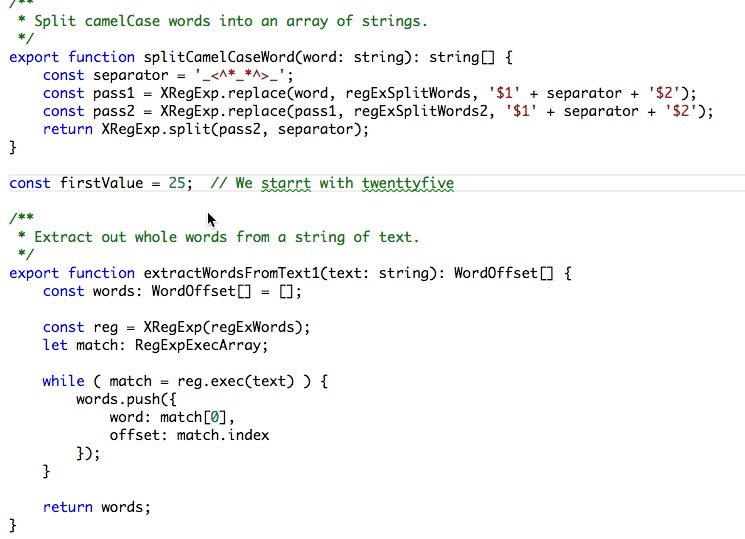
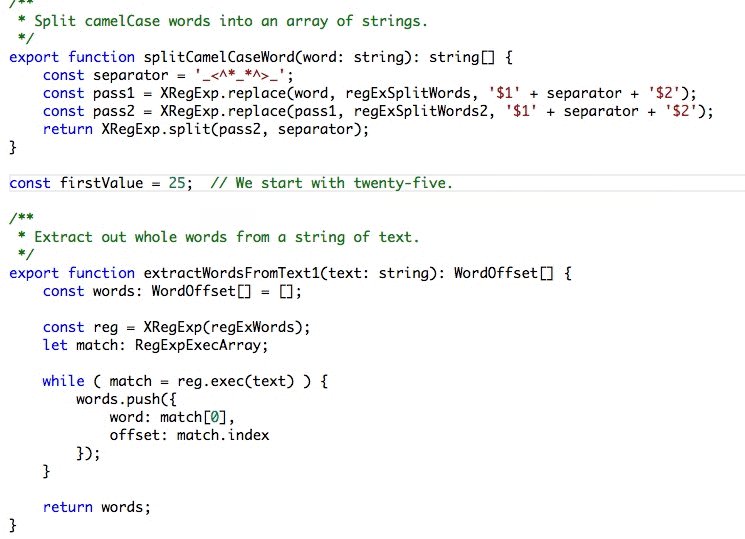
4. Better Comments
Better Comments helps organize comments in code files, allowing you to add different types of comments and highlight each type with a specific color or style.

Better Comments - Visual Studio Marketplace
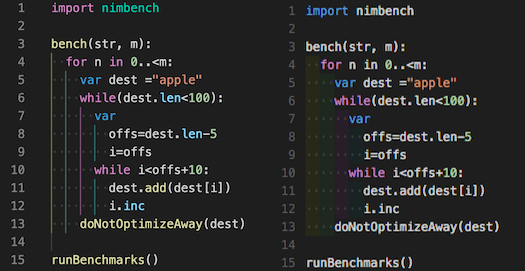
5. indent-rainbow
indent-rainbow colorizes indentation in code to make it more readable, assisting in quickly understanding code when navigating between indentation levels.

indent-rainbow - Visual Studio Marketplace
6. Color Highlight
Color Highlight allows users to see color values more prominently in CSS, SASS, LESS, Stylus, and other languages by detecting color codes within the code and visually highlighting them.
Color Highlight - Visual Studio Marketplace
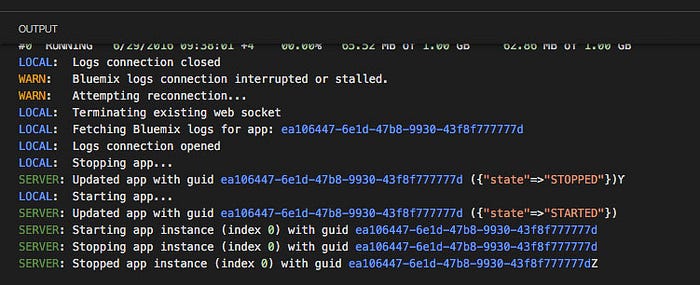
7. Output Colorizer
Output Colorizer customizes the colors of text in the output panel, making long and complex texts, such as compilation, debugging, or runtime outputs, more readable.

Output Colorizer - Visual Studio Marketplace
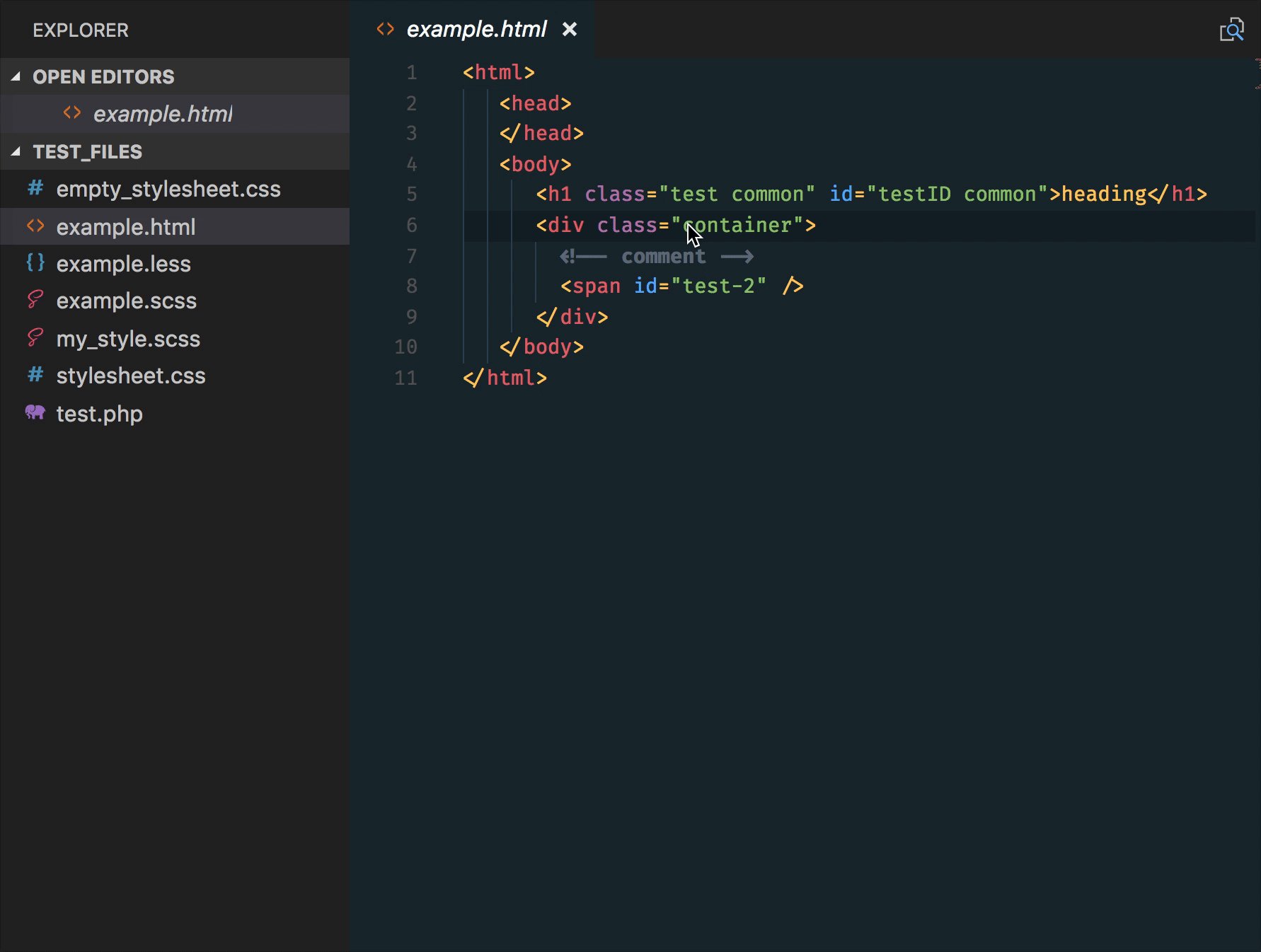
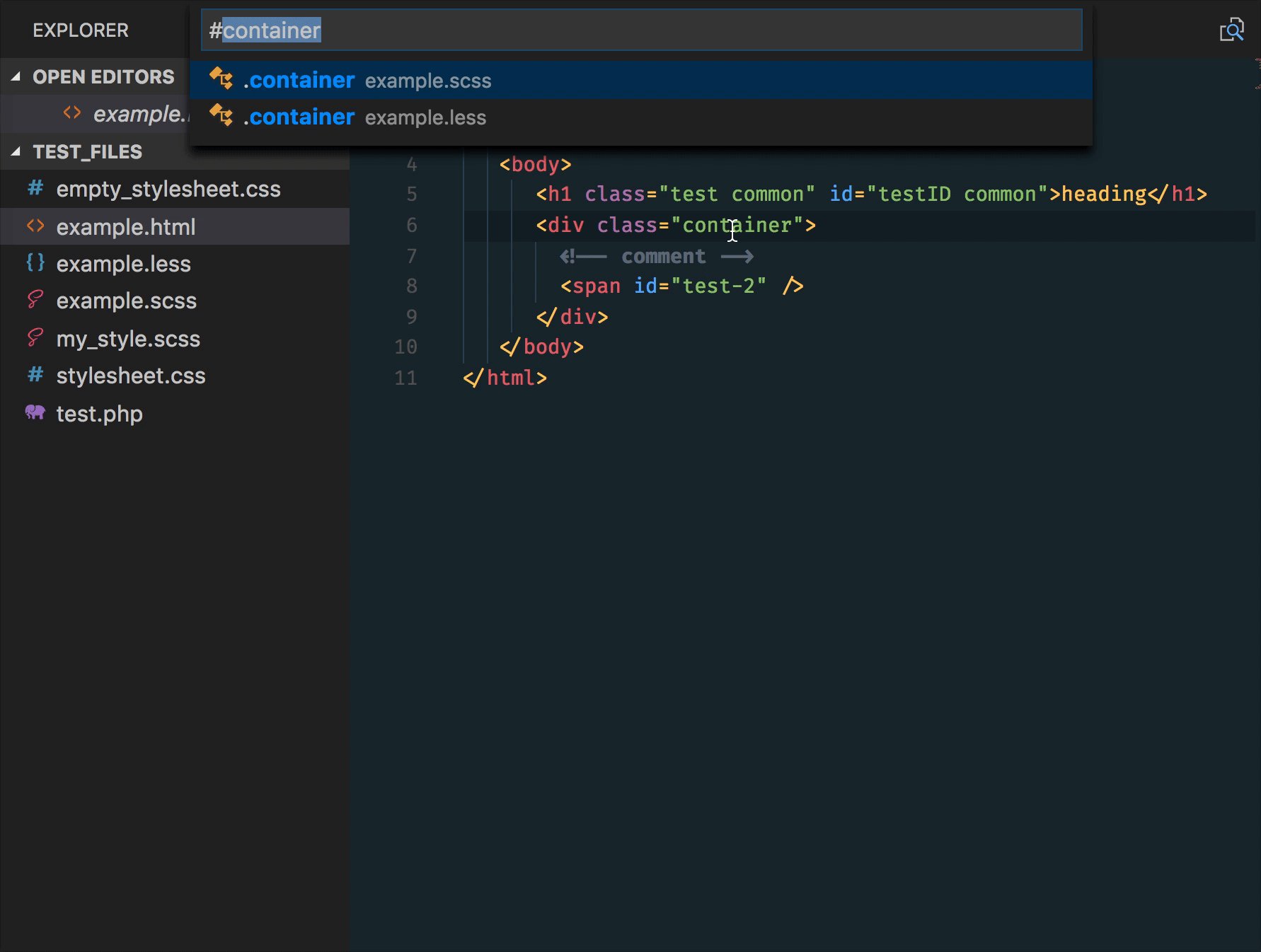
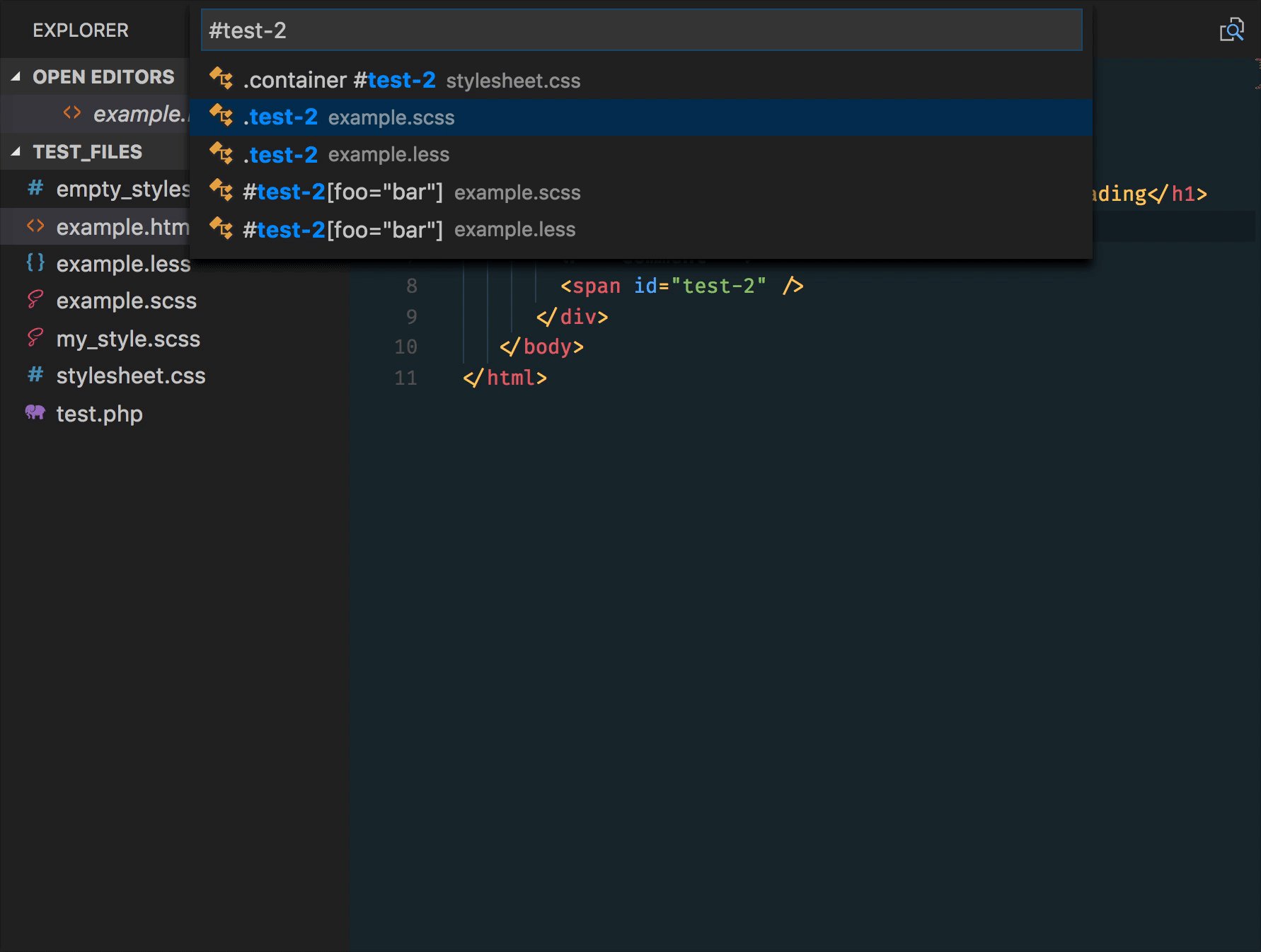
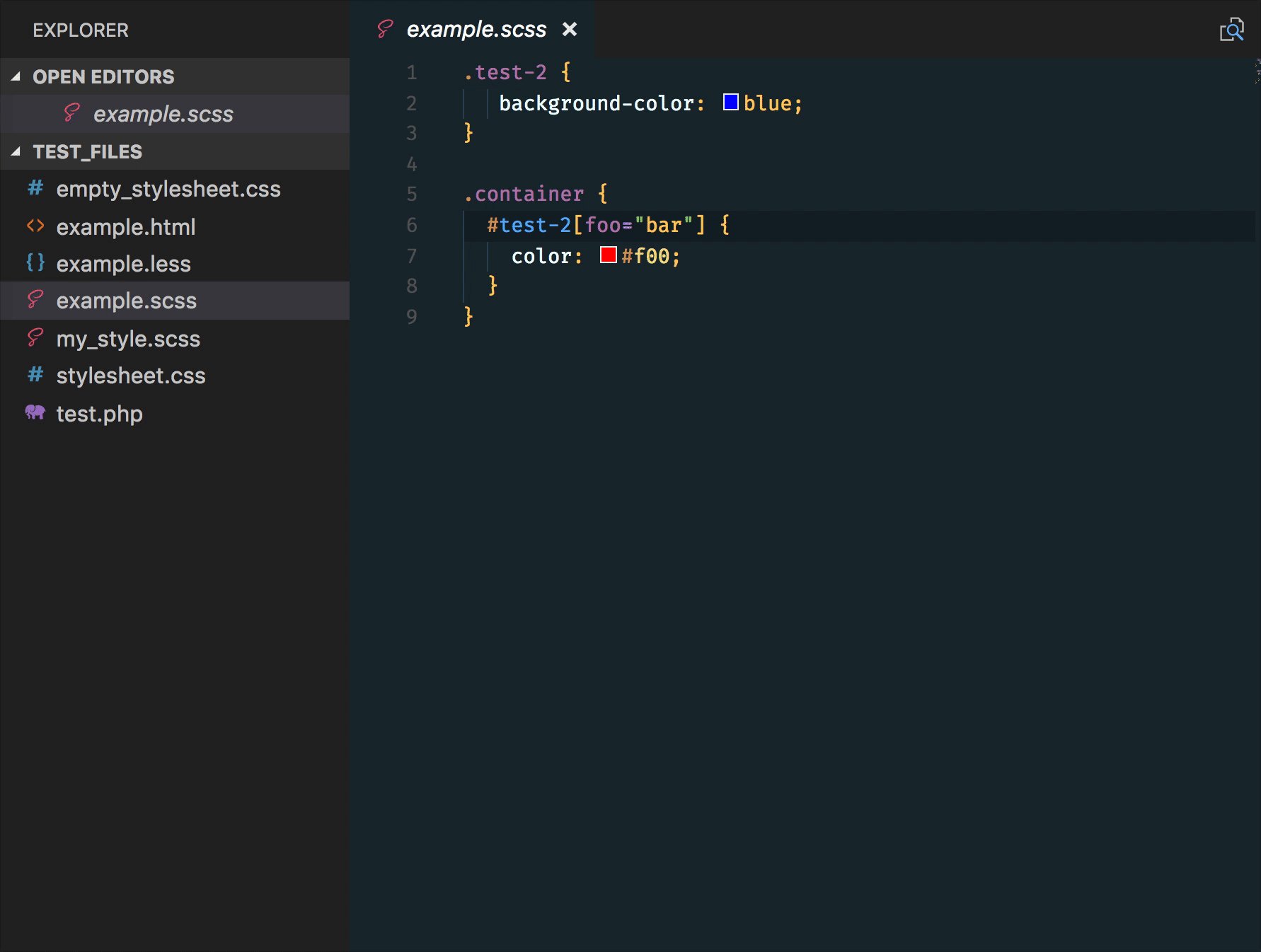
8. CSS Peek
CSS Peek provides quick access to CSS code while styling in HTML files or working in CSS files, allowing you to easily track references to CSS code.

CSS Peek - Visual Studio Marketplace
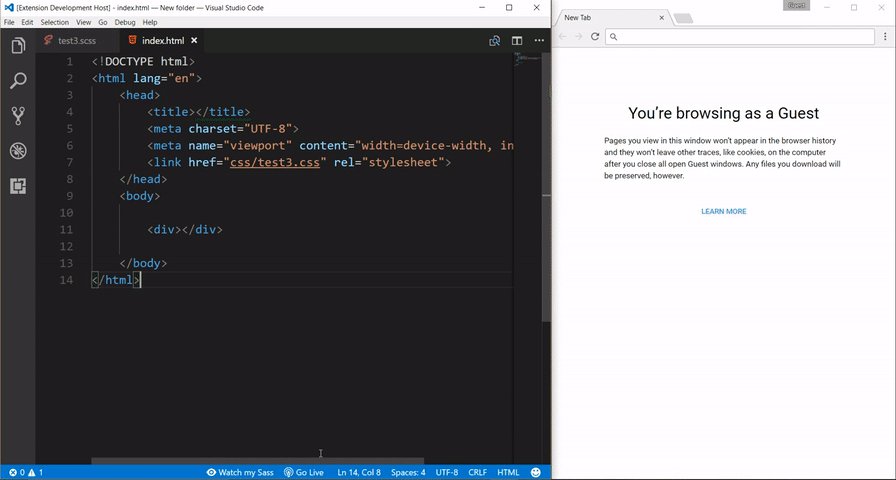
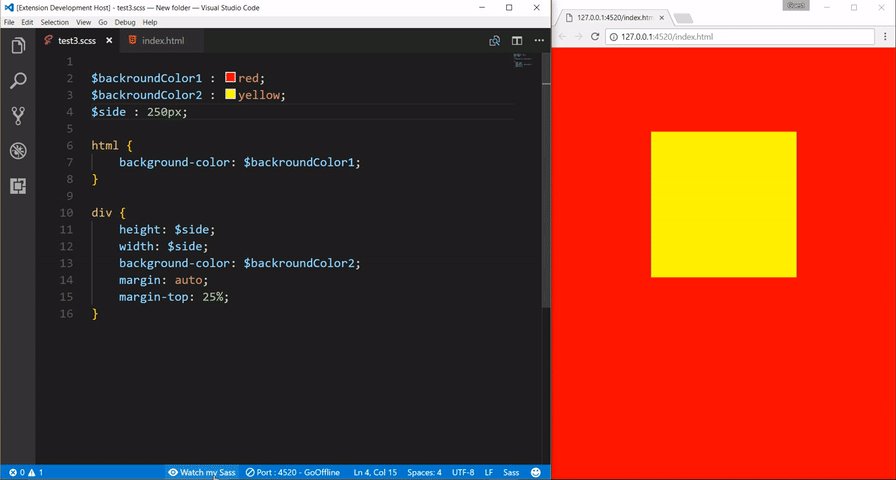
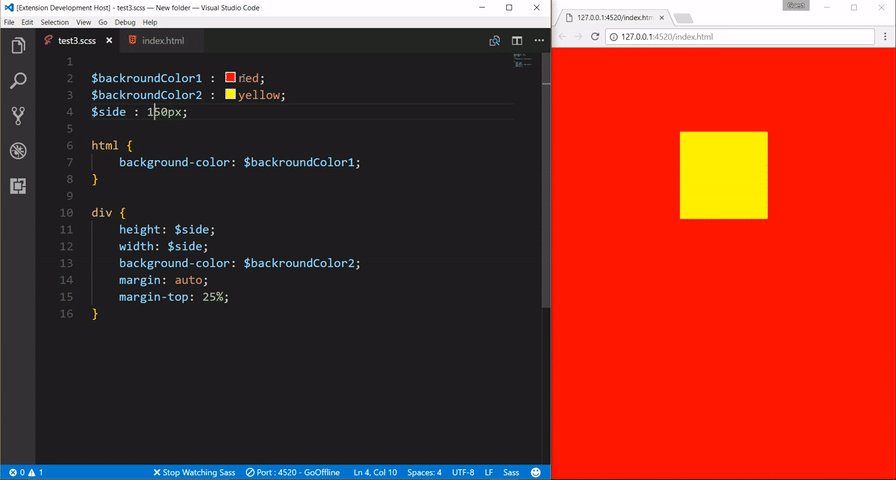
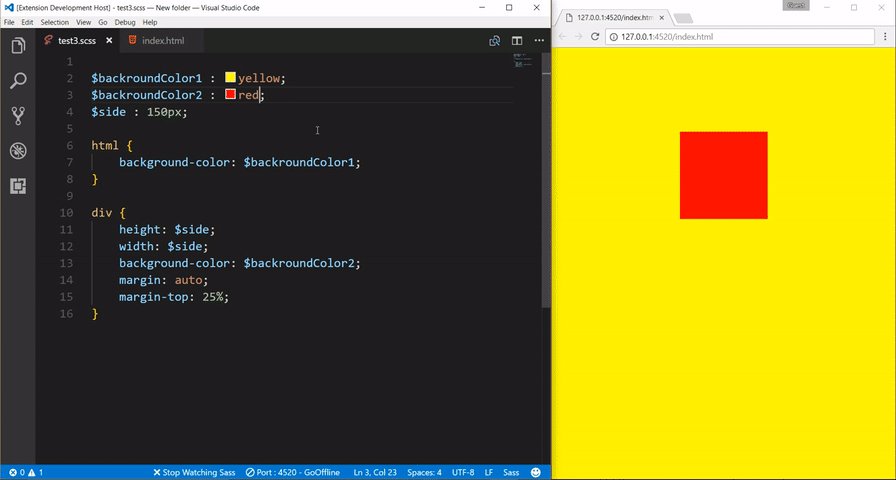
9. Live Sass Compiler
Live Sass Compiler automatically compiles Sass files into CSS files upon saving, allowing you to see them live in the browser, speeding up the development process.

Live Sass Compiler - Visual Studio Marketplace
10. Auto Rename Tag
Auto Rename Tag automatically renames tags in HTML and XML files, keeping your code clean and organized by updating matching closing tags.

Auto Rename Tag - Visual Studio Marketplace
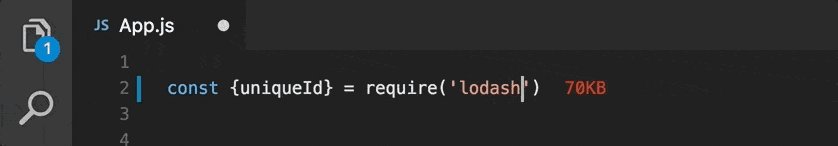
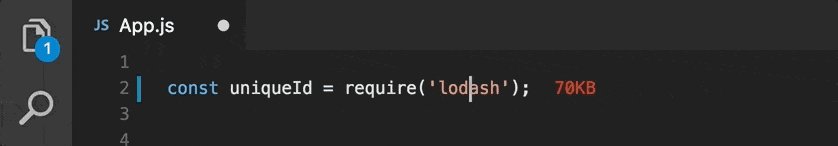
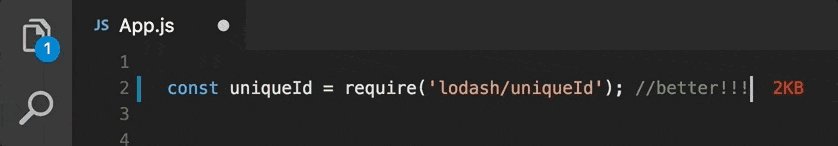
11. Import Cost
Import Cost shows the size and impact of any library in your JavaScript and TypeScript files, displaying a small tag next to each import statement.

Import Cost - Visual Studio Marketplace
12. ESLint
ESLint is a static code analysis tool for identifying potential errors and style guide violations in JavaScript files, with many rule sets and configuration options.
ESLint - Visual Studio Marketplace
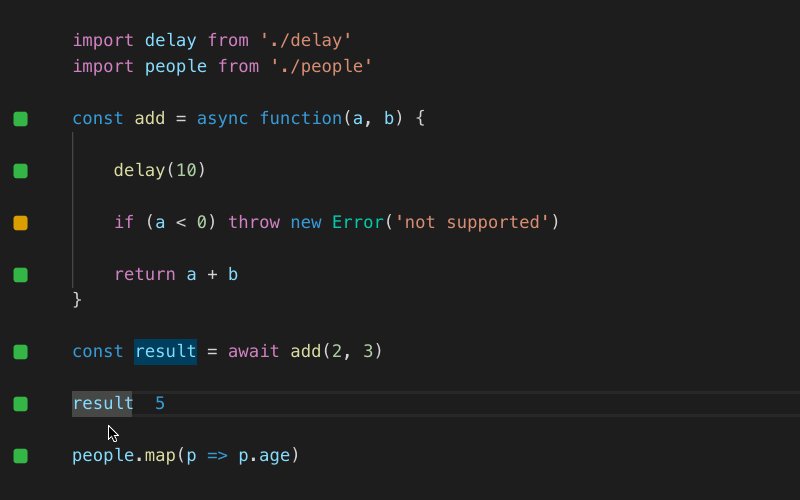
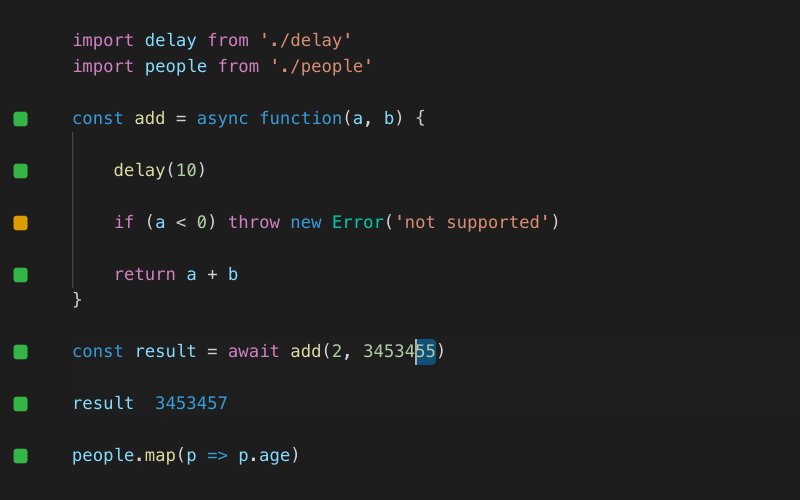
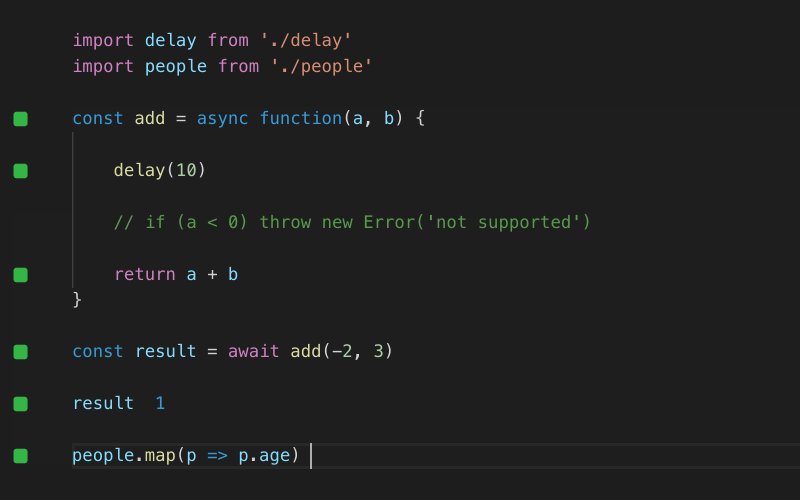
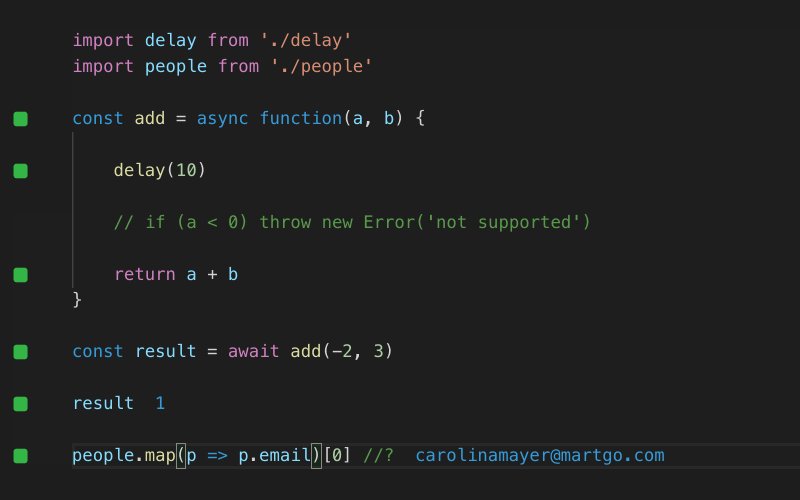
13. Quokka.js
Quokka.js is a JavaScript playground that allows you to quickly test and experiment with JavaScript and TypeScript code, providing real-time results.

Quokka.js - Visual Studio Marketplace
14. Code Spell Checker
Code Spell Checker detects spelling errors in code lines and provides correct spelling suggestions.

Code Spell Checker - Visual Studio Marketplace
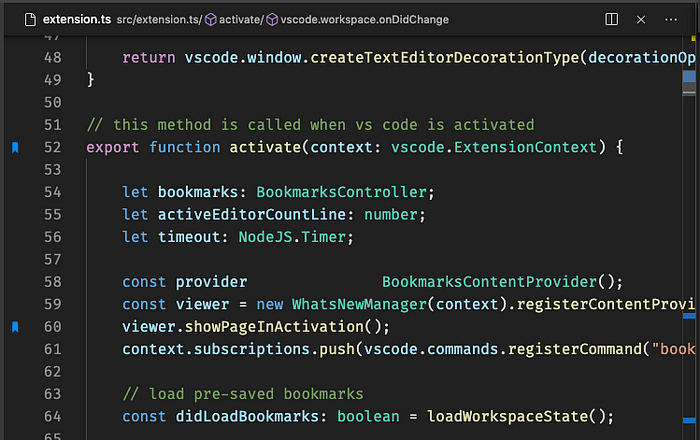
15. Bookmarks
Bookmarks allow developers to mark important points in codebases, offering shortcuts and functionalities to easily return to specific lines later.

Bookmarks - Visual Studio Marketplace
16. Peacock
Peacock allows you to set different color themes for each project, helping you switch between multiple projects more quickly and keep your codebase organized.

Peacock - Visual Studio Marketplace
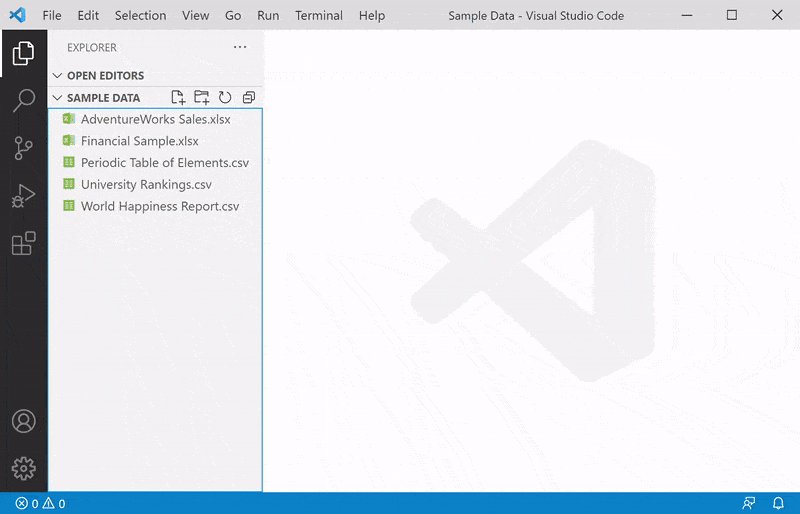
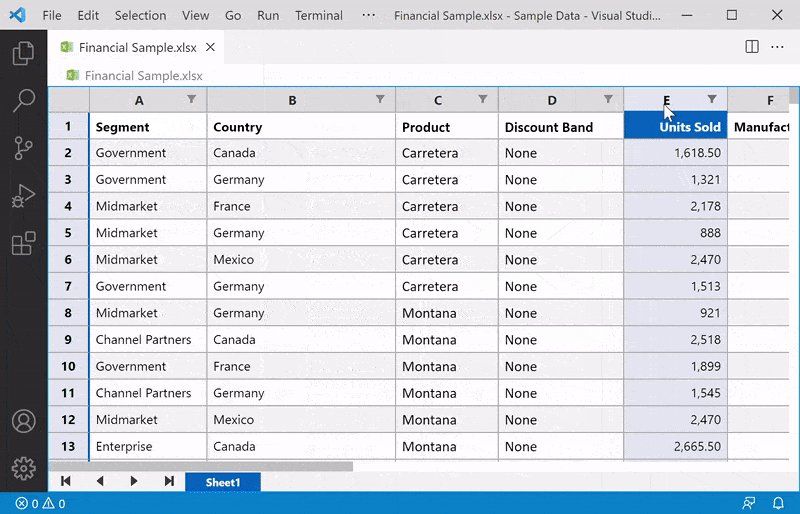
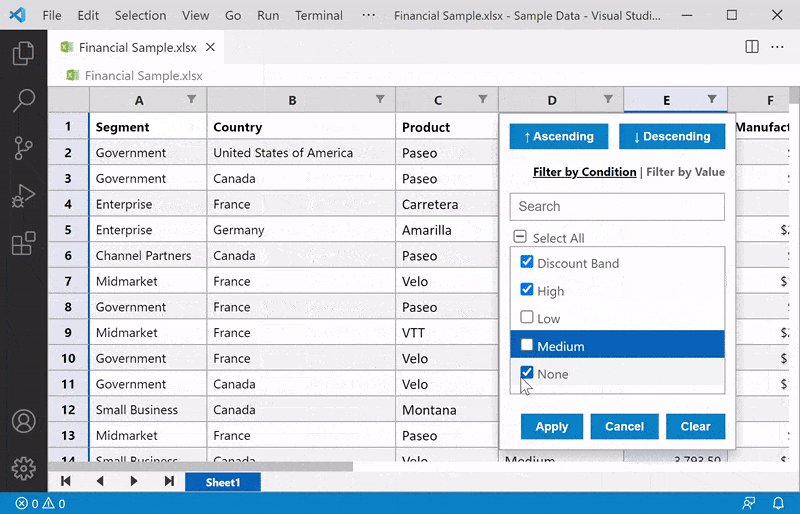
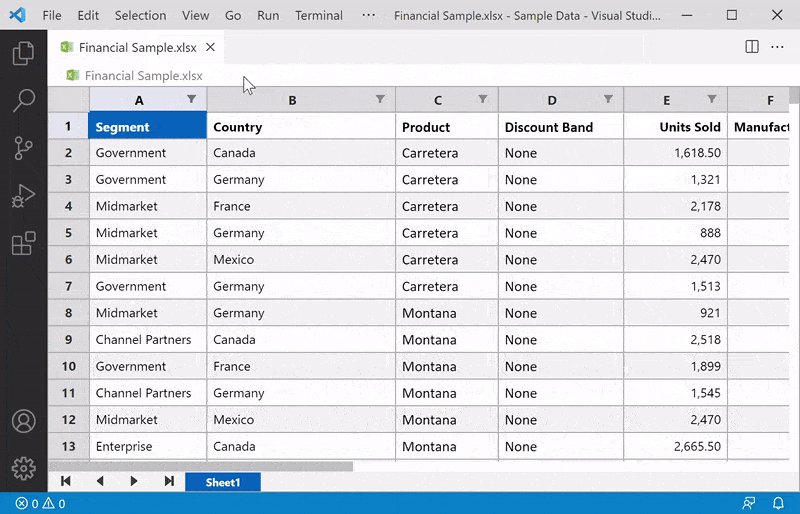
17. Excel Viewer
Excel Viewer allows you to open Excel files directly in the editor, enabling quick review of data without needing an external program.

Excel Viewer - Visual Studio Marketplace
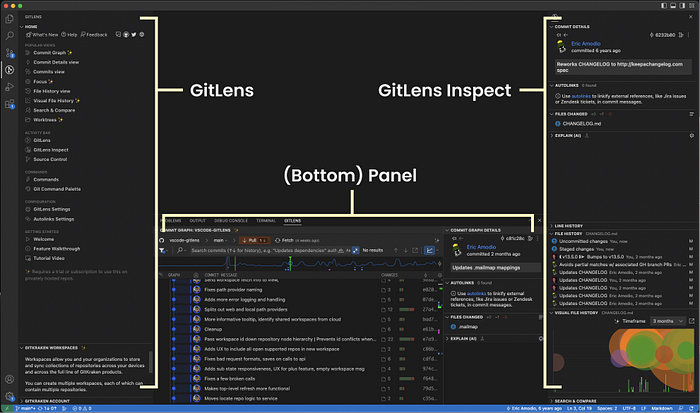
18. GitLens
GitLens provides comprehensive tools for tracking code, reviewing changes, browsing history, and collaborating, optimizing the development process.

GitLens - Visual Studio Marketplace
Conclusion
For front-end developers, the extensions provided by Visual Studio Code make the development process faster, more efficient, and more effective. These 20 extensions support developers in various areas such as collaboration, code formatting, debugging, and more. Using these extensions can enhance the quality of your projects and experience a smoother development experience.
Ref: Kader Biral - Medium