Boost Your Productivity with 31 Mind-Blowing Custom VSCode Shortcuts
TLDR: Discover essential Visual Studio Code shortcuts to enhance coding efficiency, streamline navigation, and manage the terminal effectively.
Uncover the full potential of Visual Studio Code with these powerful shortcuts to elevate productivity! Explore these tips and transform the coding experience.
VS Code Shortcuts for Coding
- Break Line
Activate to avoid vertical scroll bars in the code.

- Control the Scroll Bar
Simulates mouse scroll to avoid switching between keyboard and mouse.

- Duplicate Line
An easier alternative to
CTRL + CandCTRL + Vfor repeating code.
- Move Current Line
Simplifies moving lines of code compared to
CTRL + XandCTRL + V.
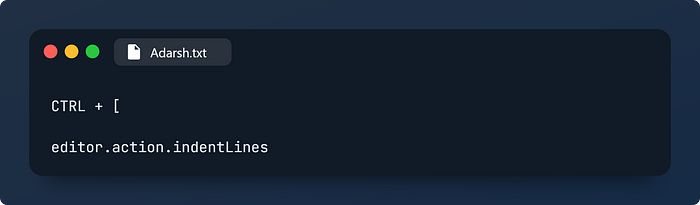
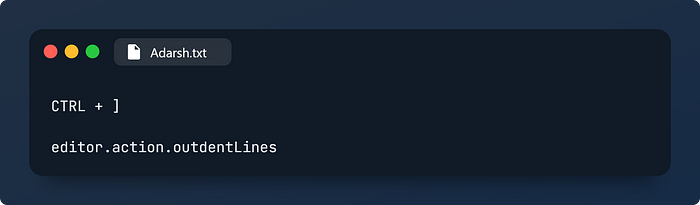
- Indent Line
Quickly adjust code indentation.

- Next Line
Press
tabat the beginning of a line to achieve the same effect.
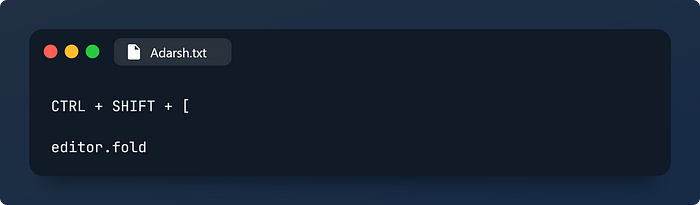
- Collapse/Expand Code Block
Use shortcuts instead of mouse clicks to manage code blocks.

- Select Repeated Snippets
Select and access repeated code snippets easily.

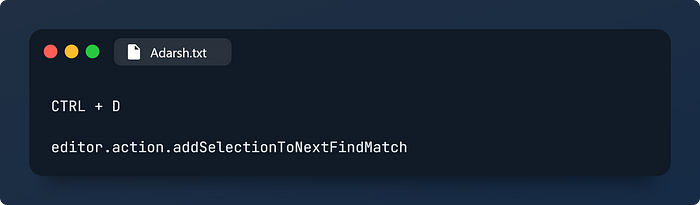
- Select Repeated Section All at Once
Select and modify all instances of a code section simultaneously.

VS Code Shortcuts for Navigation
- Go to Tab Explorer
Quickly access the Explorer panel showing the file tree.

- Collapse/Minimize All Folders
View only the root folders of the project.

- Go to General Search Tab
Search for code snippets across the project.

- Go to Git Tab
Access Git features like file changes, commits, and more.

- Execute
git add .Stage all current changes with a single command.
- Go to Extensions Tab
Quickly access and manage installed extensions.

- Open/Close Panel on the Left
Adjust panel visibility for more space to view code.

- Enable Full Screen
Maximize the coding space by hiding bars.

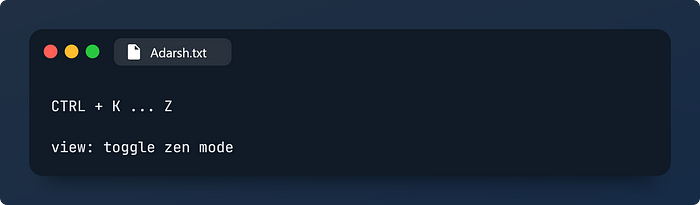
- Activate Zen Mode
Hide additional elements for a distraction-free environment.

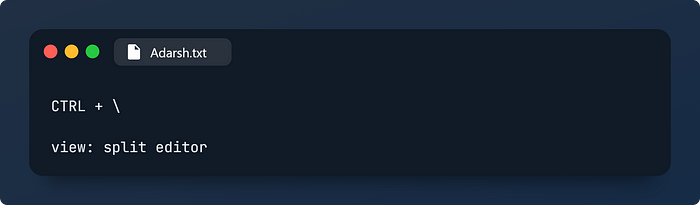
- Split File into Two Tabs
View different parts of the same file simultaneously.

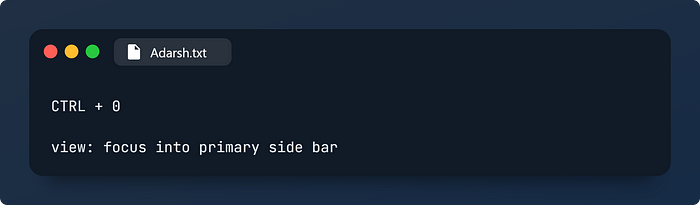
- Change Cursor Focus
Shift focus between different panels and tab groups.

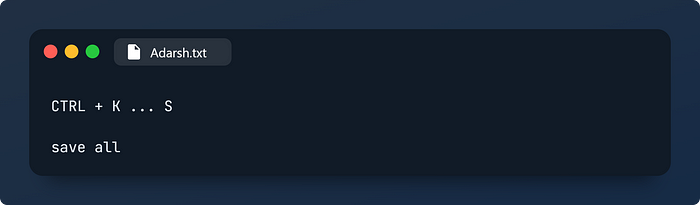
- Save All Open Files
Save all unsaved files in one action.

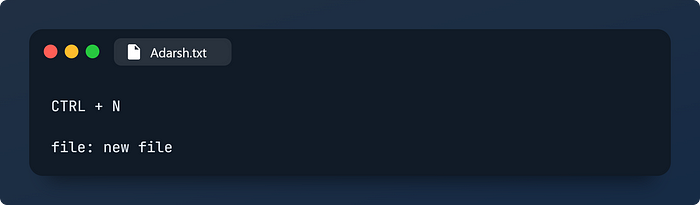
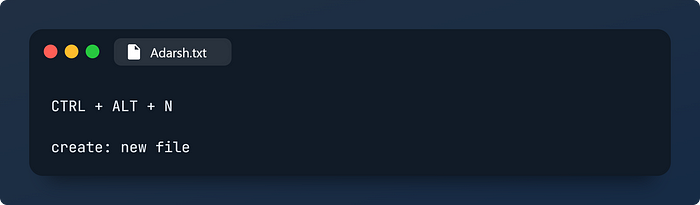
- Create File in Current Explorer Folder
Choose the folder for the new file before writing.

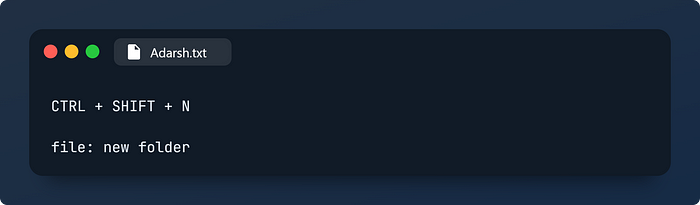
- Create Folder Directly in Explorer
Add a new directory within the Explorer panel.

- Create File in New Blank Tab
Start writing a new file without saving location initially.

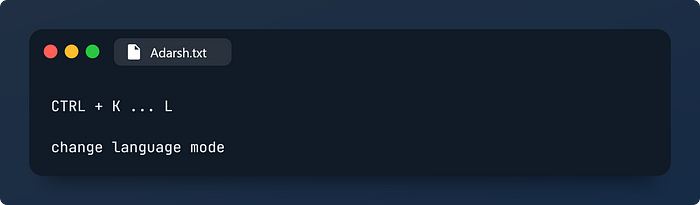
- Change Document Language
Set the language for syntax highlighting in a new file.

- View File in Markdown
Use the markdown preview functionality.

VS Code Shortcuts for Terminal
- Open/Close Terminal Panel
Toggle the terminal visibility as needed.

- Split Terminal into More Screens
Manage multiple terminal screens efficiently.

- Close the Terminal Tab
Close a specific terminal tab.

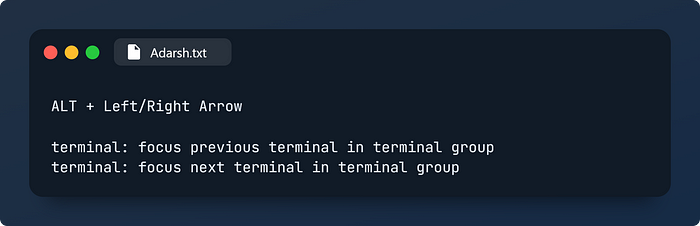
- Switch Between Open Terminals
Navigate between different terminal tabs.

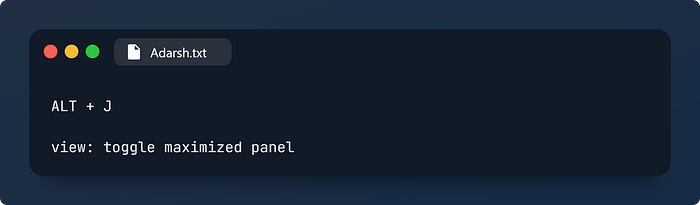
- Maximize/Restore Panel in Terminal
Adjust the terminal panel size for better visibility.

Utilize these 31 special VS Code shortcuts to enhance efficiency and navigate projects effortlessly.
Ref: Adarsh Rai - Medium